从2019年使用WordPress搭建Dotnet9网站,到现在手撸代码开发,介绍中间使用的一些资源,绝无保留,希望对大家有用。
1. 申请域名、搭建WordPress网站
时间点:2019年11月
申请Dotnet9域名,讲个实话,站长是从Dotnet1试到Dotnet9的,前面8个都被注册了,哈哈。
网站使用WordPress的第三方收费主题JustNews主题搭建:
JustNews主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备,支持前端用户中心,可以前端发布/投稿文章,同时主题支持专题功能,可以添加文章专题。
1.1 经典风格
这种风格挺适合技术类网站,内容比较紧凑,一眼展示内容较多。
Just News经典风格1.2 风格二
这种风格是站长去年之前一直选用的风格,用了将近2年,看着比较大气,貌似没有保留网站最后的截图,还是上演示截图吧。
Just News风格二2. 开始调研网站开发技术栈
时间点:2021年10月
这是一个重要时间点,前面两年站长基本就是在维护上面的WordPress搭建的网站。
关注Dotnet9网站的网友也经常问我,这个网站是用什么语言开发的,是否开源,想学习一下怎么开发网站。
陆陆续续站长也有自己开发网站的想法,但一直未付诸行动,毕竟自己技术栈主要在C/S,B/S也只是偶尔客串。
所以这个时候就开始调研网站开发技术栈,这首先就选择了Flutter Web,并参考油管一些视频做了个首页展示:
选择Flutter Web,因为站长在公司也在调研Flutter开发Mac项目,另一个就是为了它的跨平台特性,为了后面做桌面和App铺路,但目前Flutter Web是还不太成熟的:
目前最不适合选用的技术,首次加载2MB左右的Flutter js库,2、30秒加载白屏等待,有做SEO的第三方插件,但不成熟,就和选Flutter做桌面一样,需要再等等…
3. 使用ASP.NET Core MVC + Bootstrap开发网站
时间点:2021年12月
源码:
这应该是最适宜做需要SEO类型的网站选用的技术栈,个人感觉单体就好。
站长以前做B/S,要么只做ASP.NET Core Web API,或者加上前端Vue(vue-element-admin),React(Ant Design Prop),ASP.NET Core MVC是还没有接触过的,所以全网找视频学习。
怀着找有现成博客代码的教学视频目标,在百度、谷歌找了个遍,终于找到了一个视频网址:udemy.com,这个网址有不少同学在上面学习过吧,全球的教学视频都有,中文、英文、其他语言:

udemy学习网站
我找到了一个土耳其老师的视频,正好是使用ASP.NET Core MVC 5教授博客网站开发,正好对我路子,当时花了19.9$来着,还是有点小贵,不过学到了真东西,他基本使用的三层架构开发的,建议初学MVC的同学可以看看,这里发截图和链接不是推荐买哈,后面我接着讲。

博客开发视频教程
当然站长不全是按他的教学视频做,有些代码也参考了老张的Blog.Core开发的,建议收藏老张的博客园,有兴趣的同学可以看看他的博客,站长18年底开始看的老张博客入门的B/S开发,这应该是全网最全的B/S入门系列教程了:.NET CORE Web API + Vue:
老张的哲学
站长在看土耳其老师的视频和参考老张的Blog.Core做了一个版本的博客前台展示后,在油管发现了土耳其老师的账号,他新开了一个视频系列,也是讲解ASP.NET CORE MVC 5.0开发博客系统,只是主题不同,使用的技术可能更新了,有150集,站长追了80几集,后面没看了,和前面收费的类似,有需求的朋友可不用买收费视频(当然支持是可以的),直接看他最新的博客开发视频学习吧。

油管免费博客开发视频教程
语言不是障碍哈,油管可以做语言翻译,站长有时是2倍速观看,边看边敲代码学习,食用效果更佳。
4. Abp vNext + Blazor Server开发
时间点:2022年01月
站长在前面学习MVC的过程中,已经把前台做了个大概了,有主题切换、多语言切换。
在2022年01月,站长公司有个项目,有使用Abp vNext + Blazor Server开发项目的需求,遂在公司学习技术,晚上加班加点用新学的技术练手做Dotnet9网站前台,
源码:
学习地址:
总结:
Abp vNext太重了,Hello World运行内存400MB左右,个人手撸CRUD比较费时,即使有代码生成器,也不应该选用这种方式做博客网站。

但不妨碍大家使用Abp vNext开发企业级项目哈,社区有不少Abp vNext的开源项目,大家可关注这个Github账号:EasyAbp Team
EasyAbp Team5. 纯用Blazor Server开发网站
时间点:1月~2月
纯用Blazor Server开发的网站
上面未再用Abp vNext做个人项目的原因已经提了个人观点,所以从Blazor Server Hello Word开始又重新搭建网站了。
Blazor组件库使用的 Masa Blazor:

Masa Blazor
与第4版Abp vNext集成的Blazor Server相比,当时是工作需要练手选择的。这次选原生的Blazor Server,对做.NET的我来说,应该是仅次于MVC的选择吧。

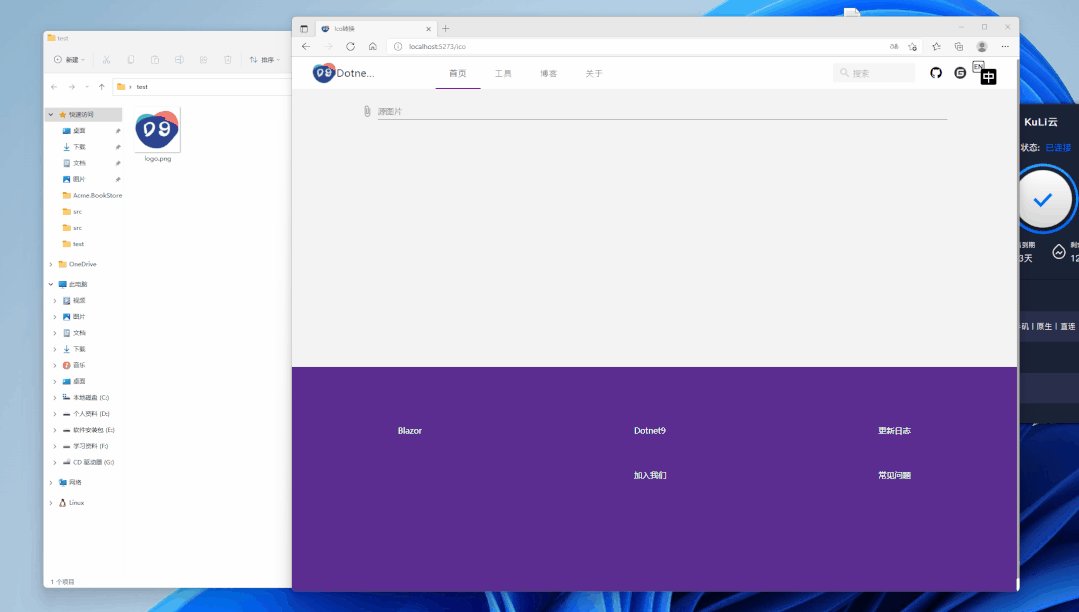
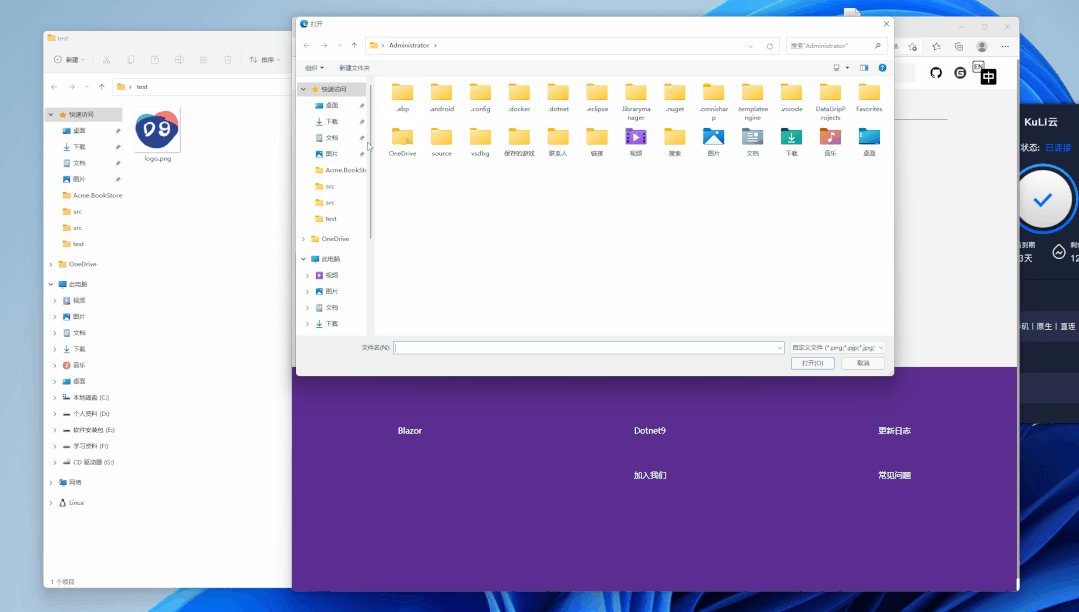
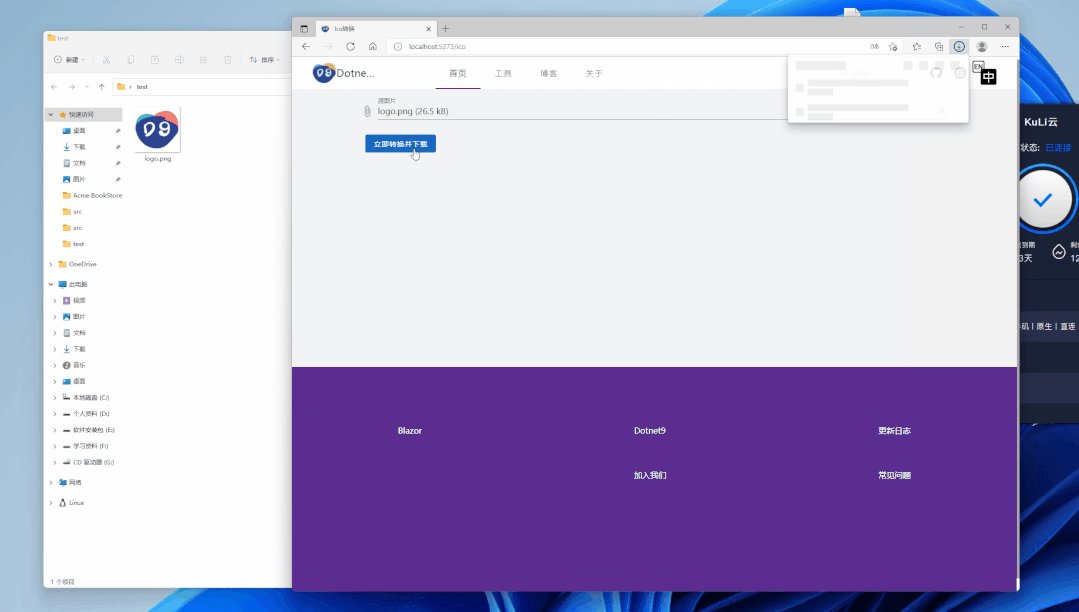
说实话,找工作靠Blazor可能性是很小的,但个人玩是非常爽的,这里学习Blazor可看下站长当时翻译的一个台湾小哥的系列文章:学Blazor,站长用Blazor这个版本还写了2个在线小工具时间戳站长,上线了一段时间,代码可参考:

Blazor在线Ico转换工具
Blazor时间戳在线转换工具
后面也没有继续坚持选择Blazor Server开发个人网站,站长主要有这个考量:Blazor使用的signalR做长连接,实时性较好,但对客户端网络要求较高,网络稍差,可能就与服务器断开了连接,对用户使用体验影响较大,站长也不想继续折腾下去,所以后面又选择了MVC开发个人网站。
小插曲:当时中间有用 .NET CORE Web API搭配Vue开发网站,因为老张的新书上市了,站长上手买了一本,跟着做了后端和前台首页,尝了个鲜时间戳站长,前后端分离,前端Vue比较熟用起来也很爽,稍微有点麻烦,没有MVC利索。
6. 现在的开发版本
时间点:2022年03月至今(2022年05月03号)
第一次上线时间:2022年04月01号
源码:
Dotnet9网站源码仓库
折腾回MVC做网站,现在网站前台基本成型了,前台前端在网上扒的一个主题,后面考虑在淘宝付费找个设计师美化一下:
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,加站长微信免费获取积分,会员只需38元,全站资源免费下载 点击查看详情
站 长 微 信: thumbxmw

