审核:老月、老俊、一白

当你想要提升一个APP的用户体验时,可以花时间考虑下搜索框的设计。比如位置、提示文本和显示搜索结果的方式,这些都会对用户如何使用搜索以及整个APP产生影响。
为什么谷歌会成为今天这样的搜索巨头?
有部分原因是谷歌改变了搜索答案的方式。
比如查一个单词的定义,20年前,你必须把字典从书架上拿下来才能找到它的定义。现在,你打开手机或电脑,输入或说出一个单词面包屑导航主页重复出现,很快就能得到答案,而你几乎不需要付出其他努力。
这种形式的捷径不仅存在于谷歌这样的搜索引擎上,多数APP现在也有独立的搜索功能。
APP界面中是否需要搜索栏?首先要看看为什么搜索栏对APP体验很重要,因此,我们来研究基于查询上下文和应用程序功能设计搜索的几种方法。
APP的搜索是毫无疑问的,多年来,搜索栏也一直是网站的一个重要组成部分,但统计数据显示,用户并不觉得它是不可或缺的。下面是Neil Patel和Kissmetrics的数据关注的是电子商务网站搜索栏的感知和使用情况:
来自Kissmetrics网站搜索信息图的数据。(来源:Kissmetrics)
正如你所看到的,60%的被调查用户更喜欢使用导航而不是搜索,而47%的用户选择可过滤的“搜索”而不是常规的搜索框。
对于网站而言,这项调查是非常有意义的,当一个网页的菜单被设计得很好,标签贴得也恰到好处,不管它有多广泛,都很容易使用。加上高级过滤选项,我就能明白为什么用户喜欢标签而不是搜索了。
不过APP用户是另一种类型,他们使用移动程序的原因与使用网站的原因不同,这类型用户想要更快、更集中、更方便的体验。然而,由于机屏幕的空间有限,在APP的导航中添加一个扩展菜单或一组过滤器实际上是不可行的。
这就是移动应用程序需要搜索栏的原因。
你可以在app中找到很多用于搜索的内容:
•内容类的有:报纸、出版平台和博客等;
•库存较大的电子商务店铺,会对库存进行分类;
•通过大量“配对”将用户连接起来的约会和社交应用。
在APP上使用搜索栏的原因还有很多,我将用下面的例子来说明。
如何为您的APP设计搜索框
下面我将分两种方法来讲:

1. 如何在你的APP中设计物理搜索元素;
2. 如何在APP的上下文中设计搜索栏及其结果。
一、设计物理搜索栏
当涉及到你的应用程序搜索元素的实际存在时,有几点需要考虑:
顶部或底部?
Shashank Sahay解释了为什么搜索元素会出现在手机应用程序的两个地方:
1、占据顶部的全部宽度的搜索栏。大多数情况下,用户打开应用程序的明确目的是进行搜索。

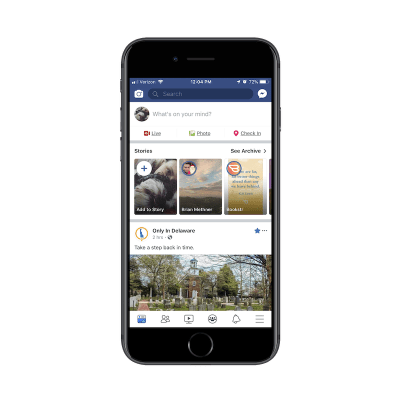
Facebook将应用程序搜索放在首位,以此来对其进行优先排序。(来源:Facebook)
Facebook就是一个很好的例子。虽然Facebook的用户多数可能会使用“新闻订阅”,但我怀疑Facebook的数据表明搜索功能更常用,至少在第一步是这样。因此,搜索栏被放在应用程序的顶部。
2、底部导航栏中的选项卡。这种设计主要运用在那些搜索的作用是增强主功能的应用中。

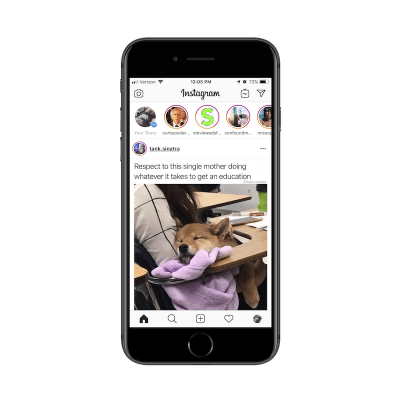
Instagram将其搜索功能放在底部的导航栏中。(来源:Instagram)
与Facebook不同,Instagram是一款非常简单的社交媒体应用。用户可以关注其他帐户,并通过全屏故事更新以及无限滚动新闻了解他们共享的内容。
搜索功能存在于导航栏中,以便用户可以查看其他帐户以仔细阅读或关注。
浅层还是深层?
有时候,移动应用程序会从应用程序体验的深层搜索功能中获益。
你会经常在像Bed Bath & Beyond这样的电子商务应用中看到这类事情:

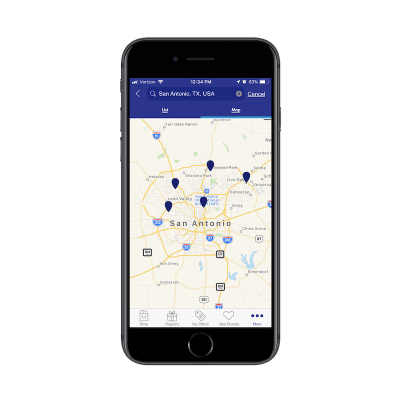
Bed Bath & Beyond使用深度搜索帮助用户找到附近的商店(来源:Bed Bath & Beyond)
在本例中,此搜索功能存在于主页上的标准产品之外。此类搜索的结果也以独特的方式显示,这反映了搜索的目的:

Bed Bath & Beyond在地图上显示搜索结果。(资料来源:Bed Bath & Beyond)
在电子商务应用程序上使用“深度”搜索功能可能还需要其他方法。
想想那些在每个产品上都附有大量评论的商店。如果你的用户想要关注其他消费者对产品的看法(例如,如果露营帐篷是防水的),搜索功能将帮助他们快速获得包含特定关键词的评论。
你还会在Hotels.com等旅游和娱乐应用中看到深度搜索:

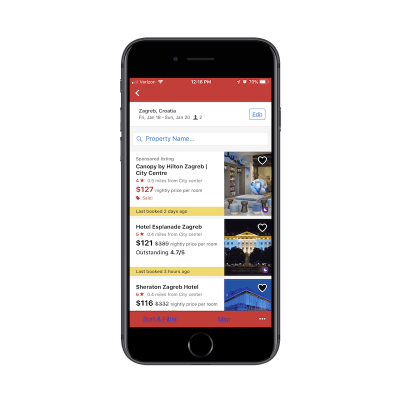
Hotels.com包含一个深度搜索,可以根据属性名称缩小搜索范围。(来源:Hotels.com)
大家可能都熟悉许多与旅游相关的应用程序的基本搜索功能。你输入旅行的详细信息,它就会以列表或地图格式显示最匹配的结果。如上图。
但是,看到放大镜旁边写着“属性名”的地方了吗?这是搜索功能中的搜索功能。用户在这里只能搜索酒店的真实名称。
搜索栏?选项卡?还是放大镜?
这就引出了我的下一个设计要点:如何知道用哪个设计元素来代表搜索功能。
你已经了解了使用完整搜索栏而不是在导航栏中放置选项卡的明显原因。那放大镜图标呢?
下面是一个在YouTube APP中使用这个功能的例子:

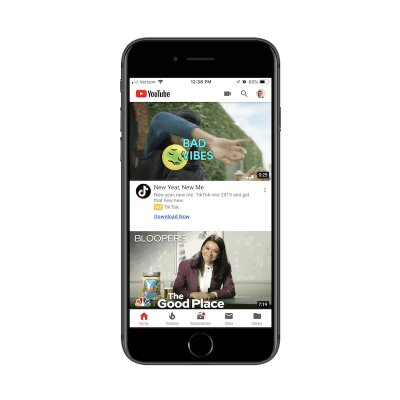
YouTube使用放大镜来代表搜索功能。(来源:YouTube)
在我看来,放大镜图标会在以下情况中使用:
•用户使用该应用程序的主要原因之一是进行搜索
•它与另一个功能存在优先级冲突
在这种情况下,YouTube需要放大镜图标,因为它们服务于两类用户:
一类是用该应用程序搜索视频的用户,另一类是用户来此上传自己的视频。
为了节省空间,这两个图标都存在于YouTube应用程序的标题中。如果你的应用程序中存在优先级冲突,可以试试这个办法。
“搜索”还是文本提示?
在为APP设计搜索时,需要考虑的另一件事是搜索框中的文本。要决定这一点,你必须问问自己:

“目标用户是否知道可以用这个搜索功能查找内容?”
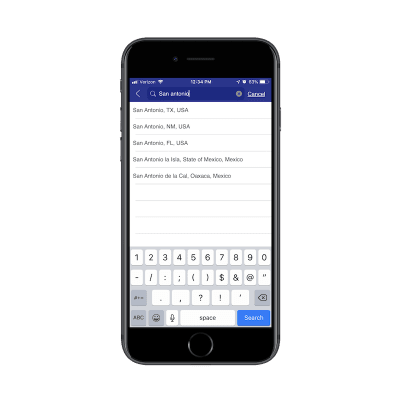
在多数情况下用户是知道的,但是最好在搜索栏中包含提示文本,以确保不必要的误会。下面是Airbnb的例子:

Airbnb提供提示文本,引导用户获得更准确的搜索结果。(资料来源:Airbnb)
搜索栏告诉我“Try‘Costa de Valencia’”,这未必是一个明确的建议。它更能帮助我找到如何使用这个搜索栏来搜索即将到来的旅行中要停留的地方。
对于Airbnb的新用户来说,这将是一个有用的建议。他们可能会认为这个网站就像Hotels.com,让用户可以查询航班和租车信息。相反,Airbnb的宗旨是提供住宿和体验,所以这个搜索文本是一种很好的方式,可以引导用户走向正确的方向,避免他们得到“对不起,没有与您的查询响应匹配的结果”这样的反馈。
二、在应用的上下文中设计搜索栏及其结果
确定搜索元素的位置是需要考虑的一点。现在,你必须考虑如何将结果呈现给APP的用户:
简单的搜索
这是你能提供的最基本的搜索功能。用户在搜索栏中输入他们的查询。相关结果如下。换句话说面包屑导航主页重复出现,让用户自己去了解他们在搜索什么,并正确地输入。
输入相关查询时,可以通过多种方式提供结果。
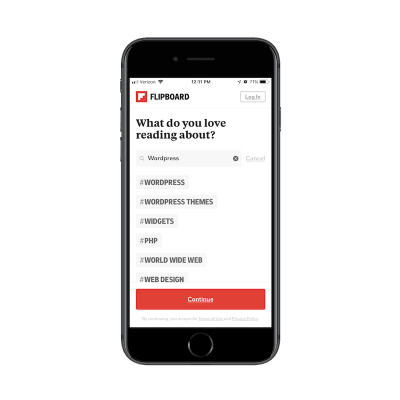
对于Flipboard这样的应用,结果显示为许多的标签:

Flipboard以标签列表的形式显示搜索结果。(来源:Flipboard)
这不是显示搜索结果最常见的方式,但在这个特定的上下文中是有意义的。用户搜索的是他们希望在提要中看到的内容类别。这些标签类别允许用户选择与他们最相关的高级主题。
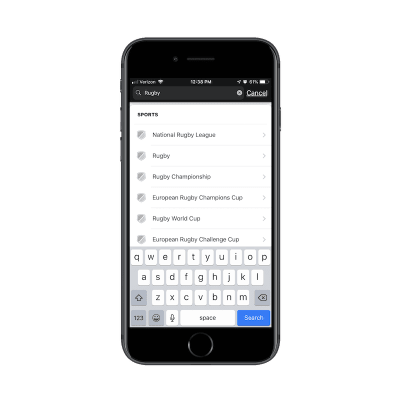
ESPN有一个更传统的基本搜索功能:

ESPN设计了一个传统的搜索结果列表。(来源:ESPN)
如图所示,ESPN提供了包含关键字的结果列表。没有什么比这更重要的了。下面的例子中,你可以通过编写搜索程序来更紧密地指导用户找到他们想要看到的结果。
过滤搜索
根据上述Kissmetrics的调查,高级过滤是一种很受网站用户欢迎的搜索方法。如果你的手机应用有很多内容或大量产品,考虑在搜索功能的末尾添加过滤器,以进一步改善用户体验。你的用户已经熟悉搜索技术。另外,它将为你省去为搜索功能本身添加改进的麻烦。
Yelp有一个很好的例子:

Yelp用户在进行搜索后可以使用过滤器选项。(来源:Yelp)
上图的例子中,我最初在我现在的位置寻找餐馆。在显示的各种筛选器中,我决定将订单交付添加到查询中。我的搜索查询变成了:Restaurants> Current Location > Delivery
这和在网站上使用面包屑没什么区别。在这种情况下,你允许用户通过输入搜索查询来完成初始工作。然后,给他们过滤器,让他们进一步缩小搜索范围。
同样,这是另一种减少用户遇到对其查询没有结果响应的可能性的方法。因为过滤器与应用程序中存在的实际类别和分段相关联,所以你可以确保它们每次都能得到有效的搜索结果。Wayfair是这样做的:

Wayfair在搜索中包含过滤器,帮助用户缩小搜索范围。(来源:Wayfair)
Wayfair的搜索结果列表对于电子商务市场来说是相当标准的。显示项目的数量,然后是匹配的产品图像和摘要详细信息的网格。
但事实是:Wayfair有大量库存。亚马逊和Zappos等其他在线市场也是如此。因此,当您告诉用户他们的搜索查询产生了2975个条目时,您需要一种方法来减轻随之而来的一些负担。
通过将Sort(分类)和Filter(过滤器)按钮直接放置在搜索结果total(全部)旁边,可以鼓励用户在搜索查询上多做一些工作,以确保获得最佳和最相关的结果。
预测搜索
自动联想是用户已经熟悉的东西。对于包含大量内容的应用程序,使用这种类型的搜索功能可能对用户非常有帮助。
首先,他们已经知道它是如何工作的,所以当相关的查询建议出现在他们面前时,他们不会感到惊讶。此外,自动联想提供了一种个性化。当您收集更多关于用户的数据以及他们执行的搜索类型时,自动联想会预测他们的需求,并提供所需内容的快捷方式。
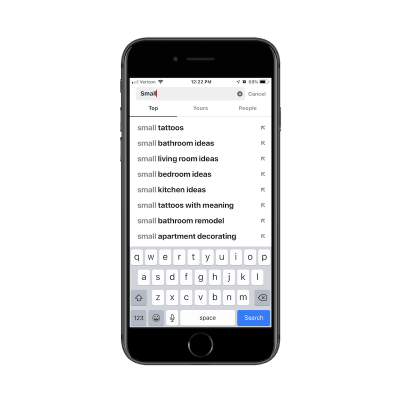
Pinterest是一款社交媒体应用,人们用它来聚合自己感兴趣的内容,并为自己生活中的几乎所有事情寻找灵感。

Pinterest预测用户的搜索查询,并提供自动完成快捷方式。(资料来源:Pinterest)
看看上面的搜索结果。你能告诉我最近在想什么吗?首先是我打算如何装饰我的新公寓。第二个是我的下一个纹身。尽管Pinterest只打出了“小”这个词,但它立刻就知道我最近脑子里想的是什么。这并不一定意味着我作为一个用户今天是带着这个特定的意图来使用这个应用程序的,但是当我使用搜索栏时,很高兴看到这种个性化的触达。
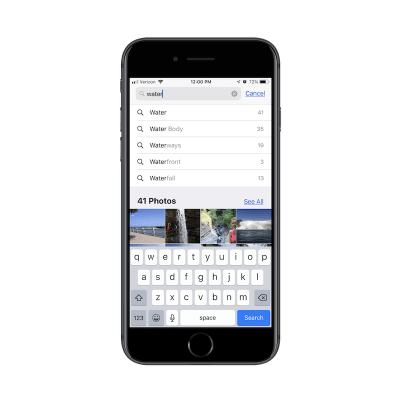
我经常接触的另一个应用是苹果照片应用:

ApplePhotos使用自动补全功能帮助用户找到最相关的照片。(来源:苹果)
除了使用它来存储我所有的个人照片,我还经常使用它来截图(就像我在本文中所做的那样)。你可以想象,我有很多内容保存在这个应用程序,很难找到我需要的只是滚动我的文件夹。
在上面的例子中,我试图找到一张我在尼亚加拉大瀑布拍的照片,但是我不记得我是否标记了它。因此,我输入了水,并收到了一些有用的自动完成的建议,水相关的词汇和照片,符合描述。
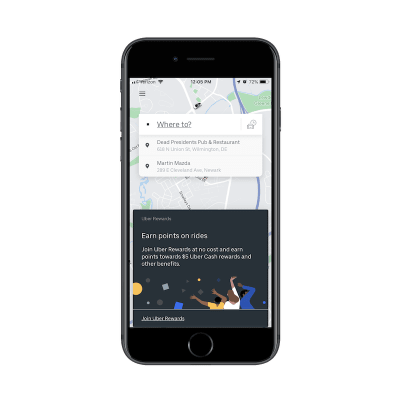
我也会把最近的搜索结果放进这个bucket(收藏)里。下面是Uber的一个例子:

优步最近的搜索结果为重复用户提供了一键快捷方式。(来源:优步)
我甚至还没来得及在Uber应用中输入我的搜索查询,它就显示了我最近的搜索查询。
我认为这对于那些经常使用拼车服务的人来说尤其有用。想想在城市工作的专业人士。他们没有自己的车,而是用优步(Uber)接送自己的办公室和客户预约。通过在搜索结果中提供最近行程的快捷方式,优步应用程序缩短了他们预订行程的时间。
如果有足够的用户数据,并且能够预测用户的需求,那么自动联想词搜索是一种非常好的个性化搜索和改进整体体验的方法。
有限的搜索
我认为在为APP设计搜索时,这一点是需要记住的。
APP不同于那些页面停留时间较长的网站,除非你开发了一款游戏或新闻应用程序,让用户每天花大量时间在该应用程序上,否则在该应用程序内花费的时间通常并不重要。
你开发移动应用程序的目标是在更长的时间内留住用户,这意味着在用户使用时提供有意义的体验。一个经过深思熟虑的搜索功能将对这一点做出巨大贡献,因为它能让用户立即看到他们想看的东西,即使这意味着他们只需要几秒钟就会离开应用程序。
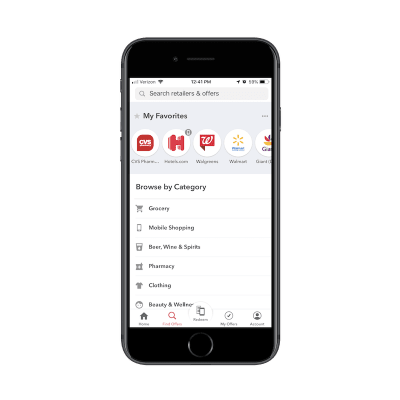
如果你有一款应用需要让用户快速进出,可以考虑像Ibotta那样限制搜索结果:

Ibotta显示用户可以搜索的类别。(来源:Ibotta)
虽然用户当然可以输入任何他们想要的查询,但Ibotta明确表示,下面的类别是唯一可以搜索的类别。这既是提醒用户该应用程序的功能,也是一种绕过对用户不重要的搜索结果的方法。
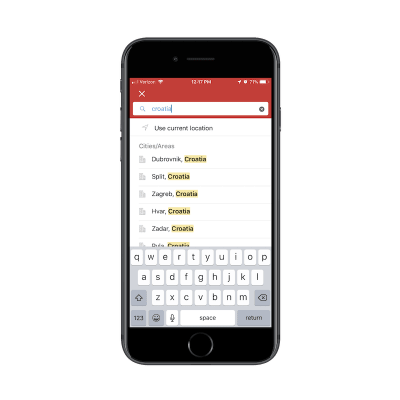
Hotels.com也对其搜索功能做出了限制:

Hotels.com迫使用户做出选择,这样他们就不会得到太多的结果。(来源:Hotels.com)
正如您在这里看到的,用户不能只在克罗地亚全国寻找酒店。搜索范围太广了,Hotels.com不应该提供这种服务。首先,在Hotels.com服务器上执行这种性质的查询可能过于繁重。此外,它将为用户提供糟糕的体验。想象一下,有多少家酒店会出现在搜索结果列表中。
通过控制用户可以搜索的内容和他们可以看到的结果,你可以改善整体体验,同时缩短用户转换的时间。
结论
当你的应用程序给用户一个快速便捷的用户体验时,搜索栏可以减少用户在应用中耗费过多的时间。同时,花费少量的时间成本就能获得匹配的内容,使得应用程序成为一种更有价值的资源。
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,加站长微信免费获取积分,会员只需38元,全站资源免费下载 点击查看详情
站 长 微 信: thumbxmw


